Haul Pass
Haul Pass
⟡
A platform for fashion enthusiasts to discover trends, enhance their wardrobe, & monetize their style
TIMELINE
TOOLS
4 weeks, 2024
Figjam
TEAM
Google Survey
Sophia Levin
Reva Mookly
SKILLS
Maxine Ancheta
Market Research
Sameeha Siraj
Interaction Design
Nidi Sathish
Figma Prototyping
Sri Bala
Kaia Kim
PROJECT TASK
Figma
Redesign the Haul Pass website to create a streamlined experience that enables users to discover new styles, purchase clothing, and monetize their style.
PROJECT GOALS
Create a product with bold typography and engaging imagery to showcase name brands, popular styles, and user content. Focus on simplicity and functionality to deliver an intuitive experience for browsing, shopping, and selling.
⟡
RESULTS
The final product features a cyber, modern aesthetic to engage online shopping enthusiasts. The prototype includes "digital clothing racks” designed to replicate an in-store shopping experience.
Haul Pass
2024 | Website Redesign for Client
Project Overview
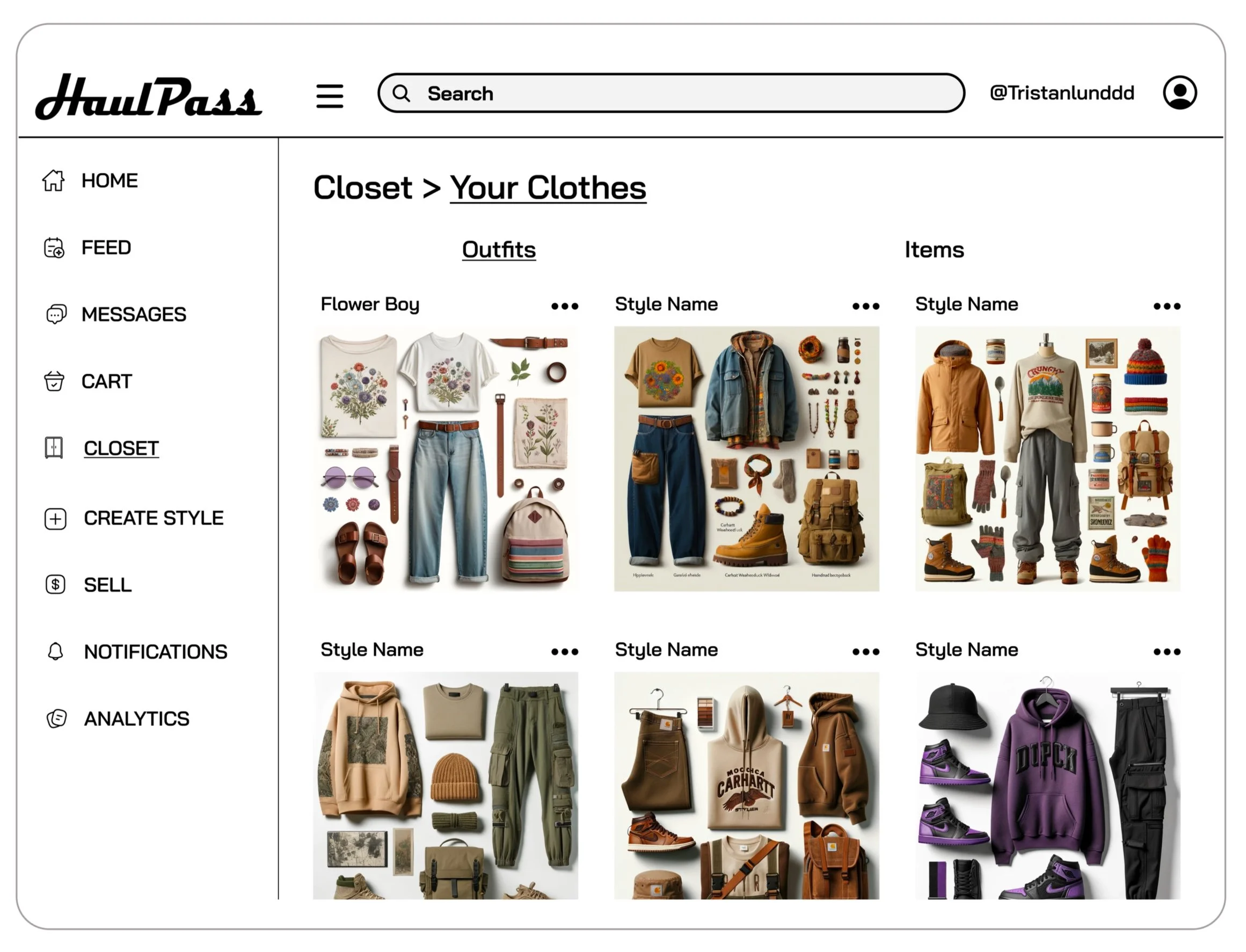
Haul Pass came to Iter8, Cal Poly’s student-run product design agency, to create a platform that brings together the key aspects of the fashion industry. Their vision was to help clothing brands connect with their audience while allowing users to monetize their style and passion for fashion, without needing to be social media influencers. What sets Haul Pass apart is its Feed and Closet features, which offer users a continuous stream of clothes to browse, save, or purchase, enhancing their style and wardrobe.
Team: Reva Mookly, Sameeha Siraj, Sri Bala, Nidhi Sathish, Kaia Kim, Maxine Ancheta, and me!
Timeline: Winter 2024, 4 weeks
Tools: Figma
Disciplines: User Research, UX Design, Prototyping, Components, Variants
Previous Design
Haul Pass is a platform that lets users showcase and sell their styles. Think of it as a mix of Pinterest and Depop—a space where users can discover, save, and buy clothing from other users and name brands, while also uploading and selling their items.
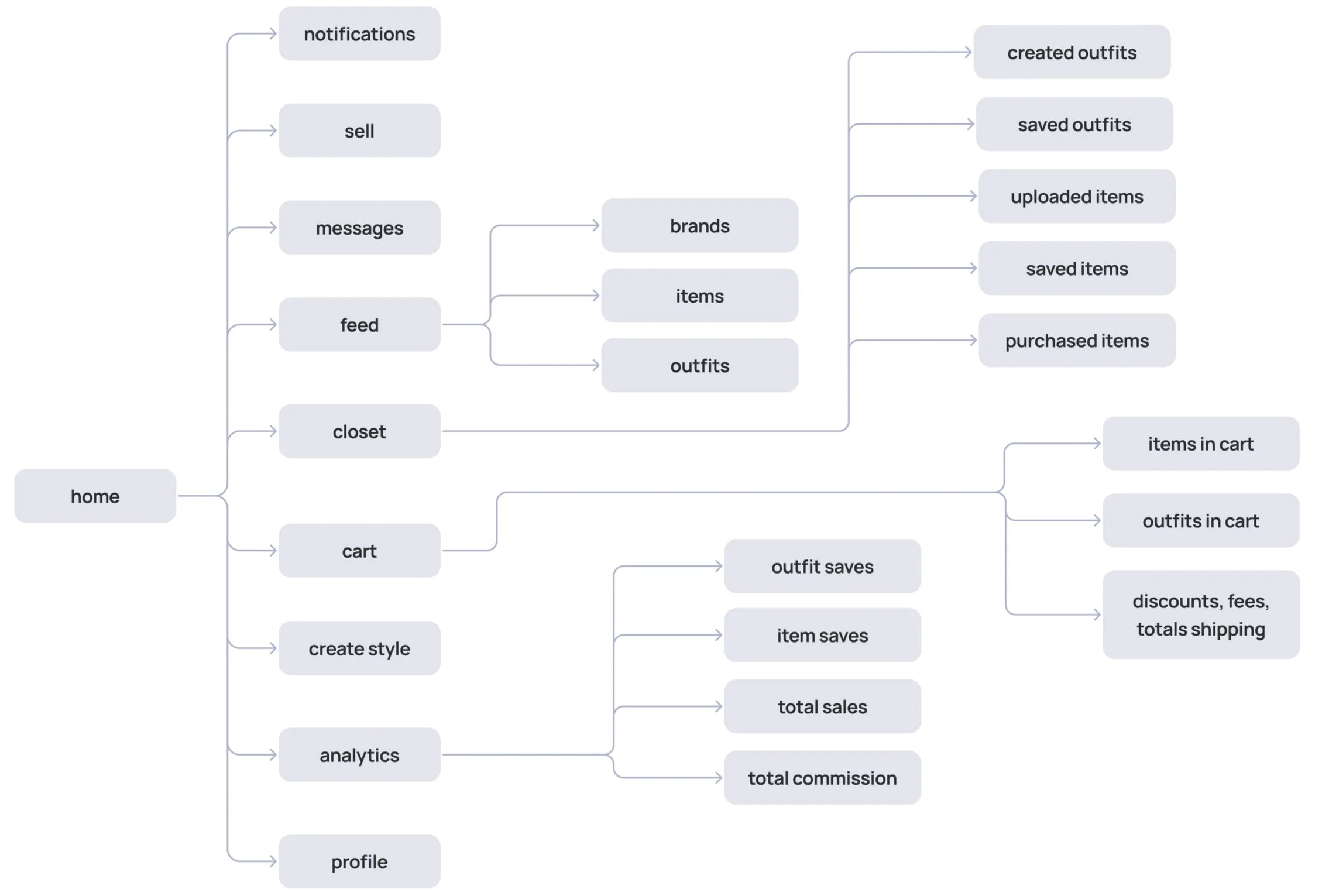
Previous User Flow
Based on our review of the Haul Pass user flow, we identified two key pain points:
Disorganized Layout: Users struggled with navigating the overwhelming interface options and had difficulty finding products due to the lack of clear categories and filters.
Lack of Calls to Action: There were insufficient clear calls to action guiding users on how to sell items or promote outfits, leading to confusion.
UX Research
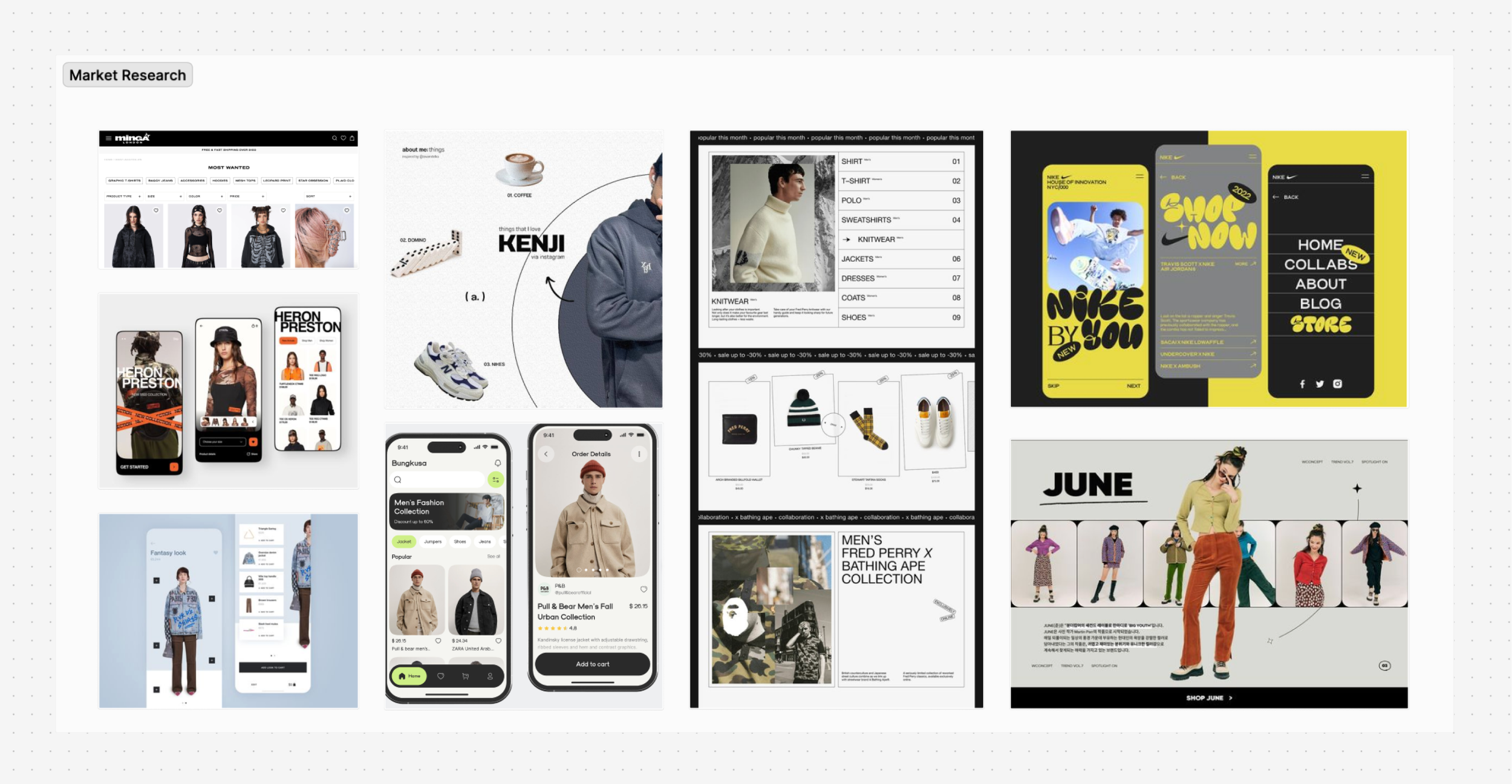
Market Research
We began the UX research process by conducting comprehensive market research to analyze design trends in similar fashion-selling sites and applications. This involved studying branding strategies, user interfaces, and the competitive landscape to gain a clear understanding of the current fashion market.
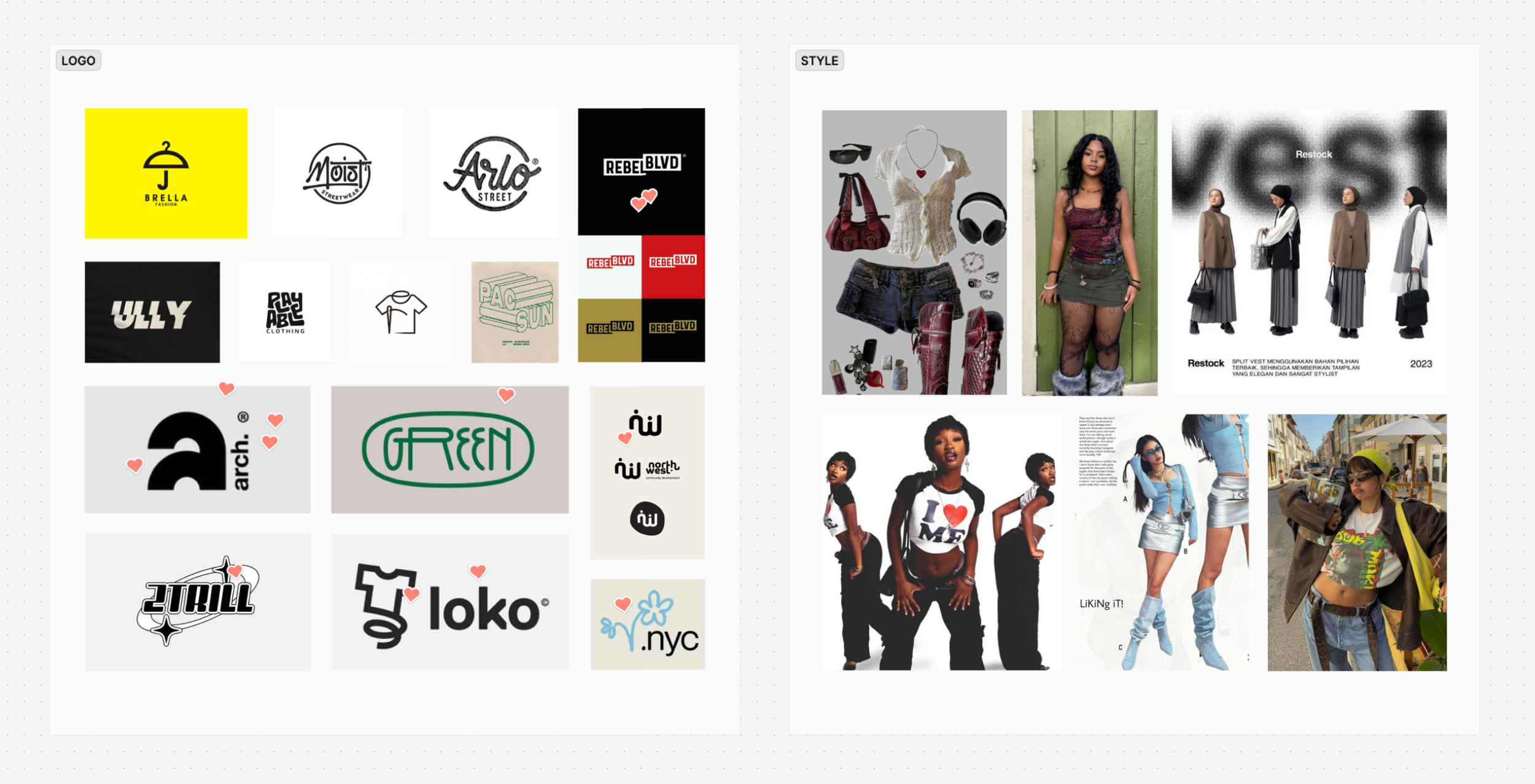
Moodboarding
We began the design process by creating mood boards for logo, color palette, style, and user interface inspiration. After gathering visual inspirations, we voted on our favorites to inform the aesthetic of our user interface.
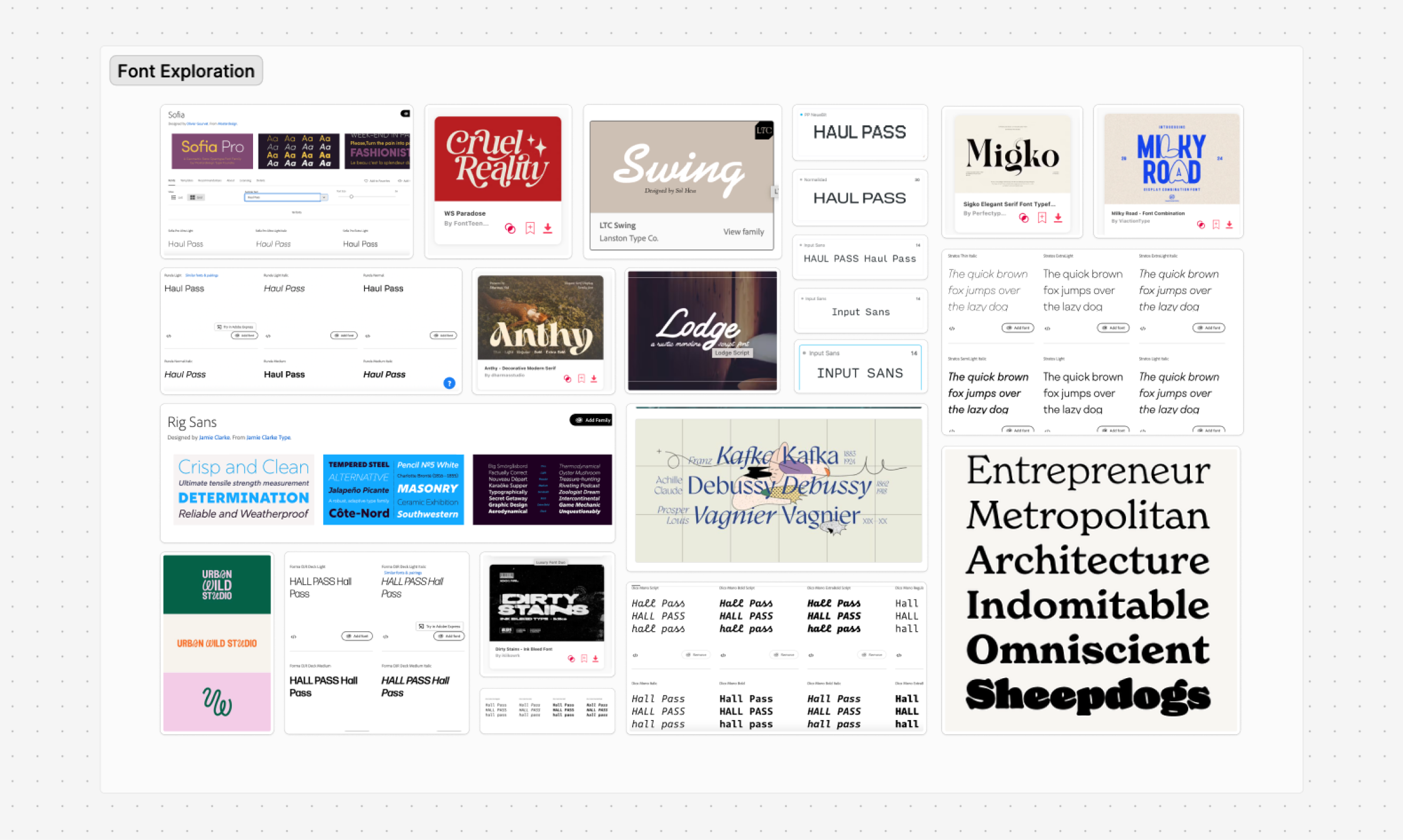
Font Exploration
Next, we began exploring fonts and created a mood board to visualize different typography options. This helped us narrow down the styles that best aligned with our design direction and the platform's overall aesthetic.
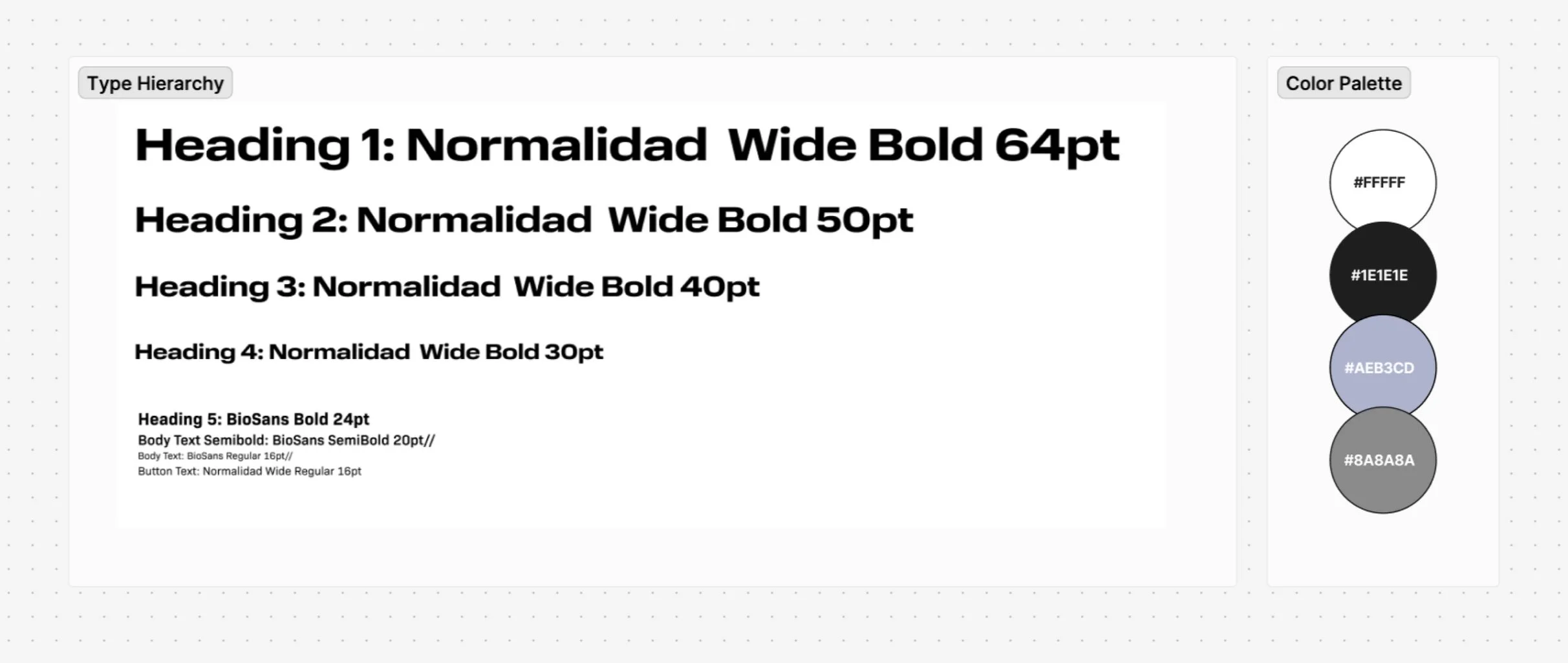
Our finalized design system incorporates the typefaces Normalidad and Bio Sans, along with a color palette of lavender, gray, white, and black. We selected this combination to create a bold yet clean design that is modern, sleek, and visually appealing.
Final Prototype
UI Design
Design System
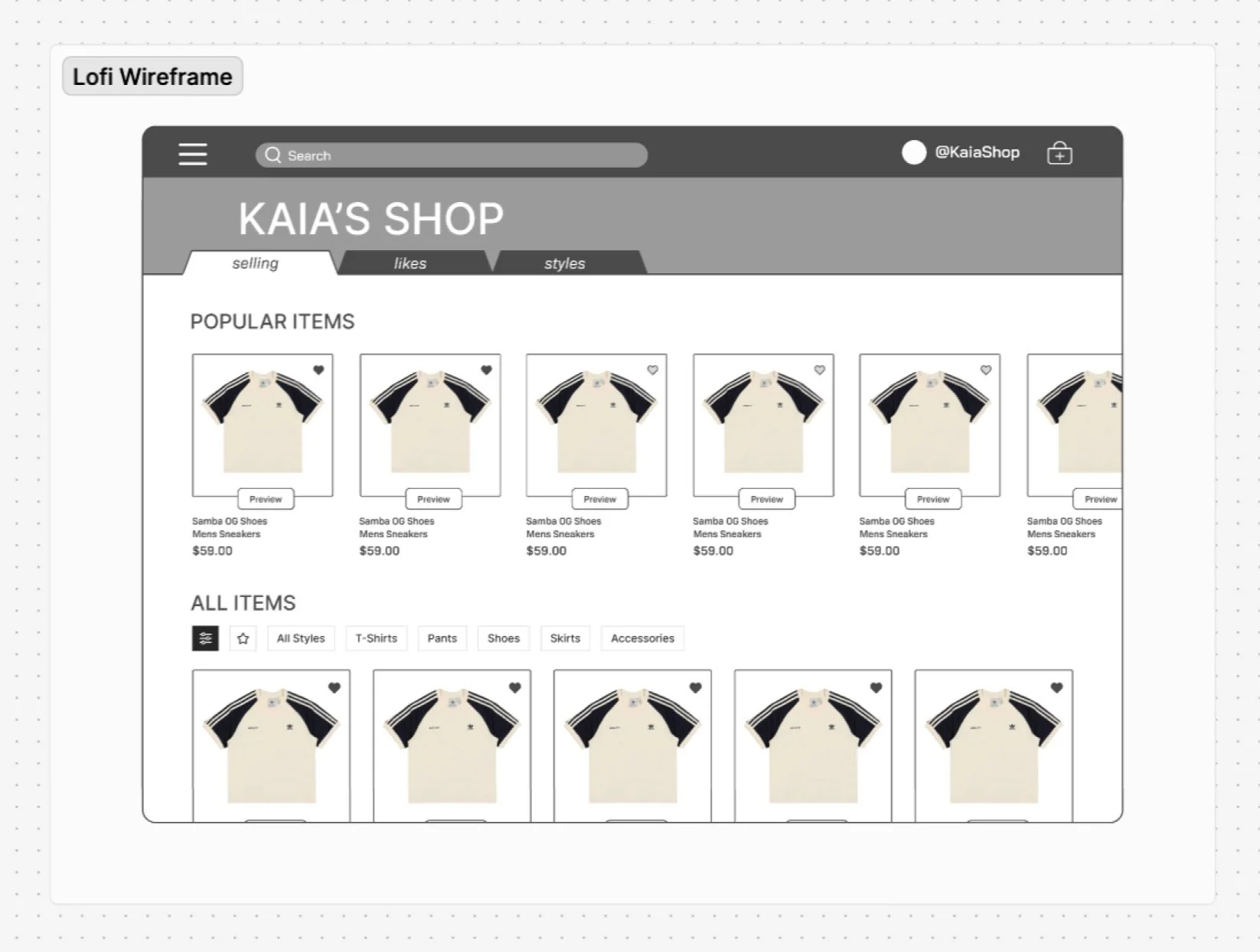
Low Fidelity Wireframe
I was tasked with designing the User Profile page, which showcases the items they have for sale, their favorite items, and the styles they are creating. My goal for the lo-fi wireframe was to make the layout both impactful and intuitive, ensuring that users could easily view and navigate their profile at first glance.
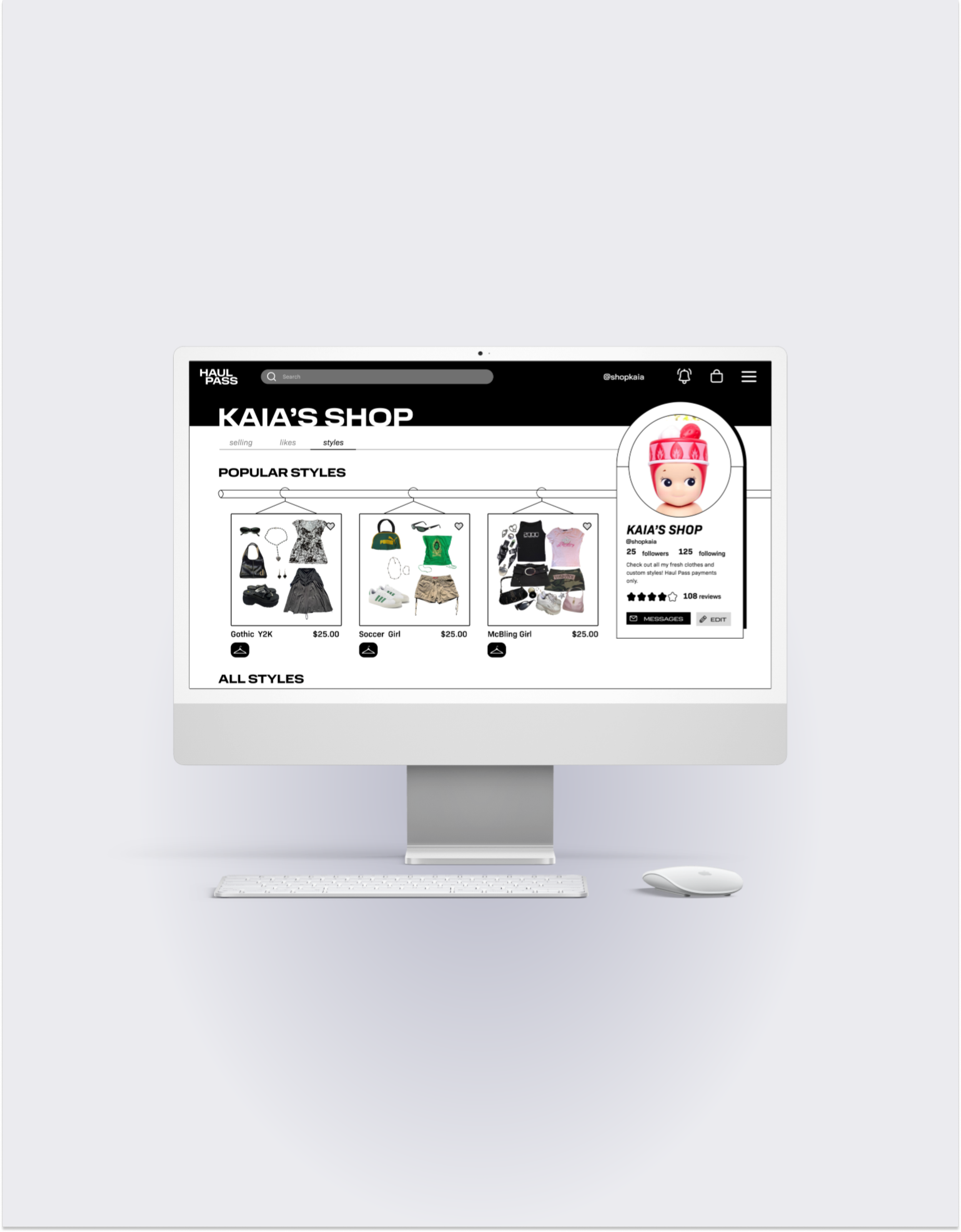
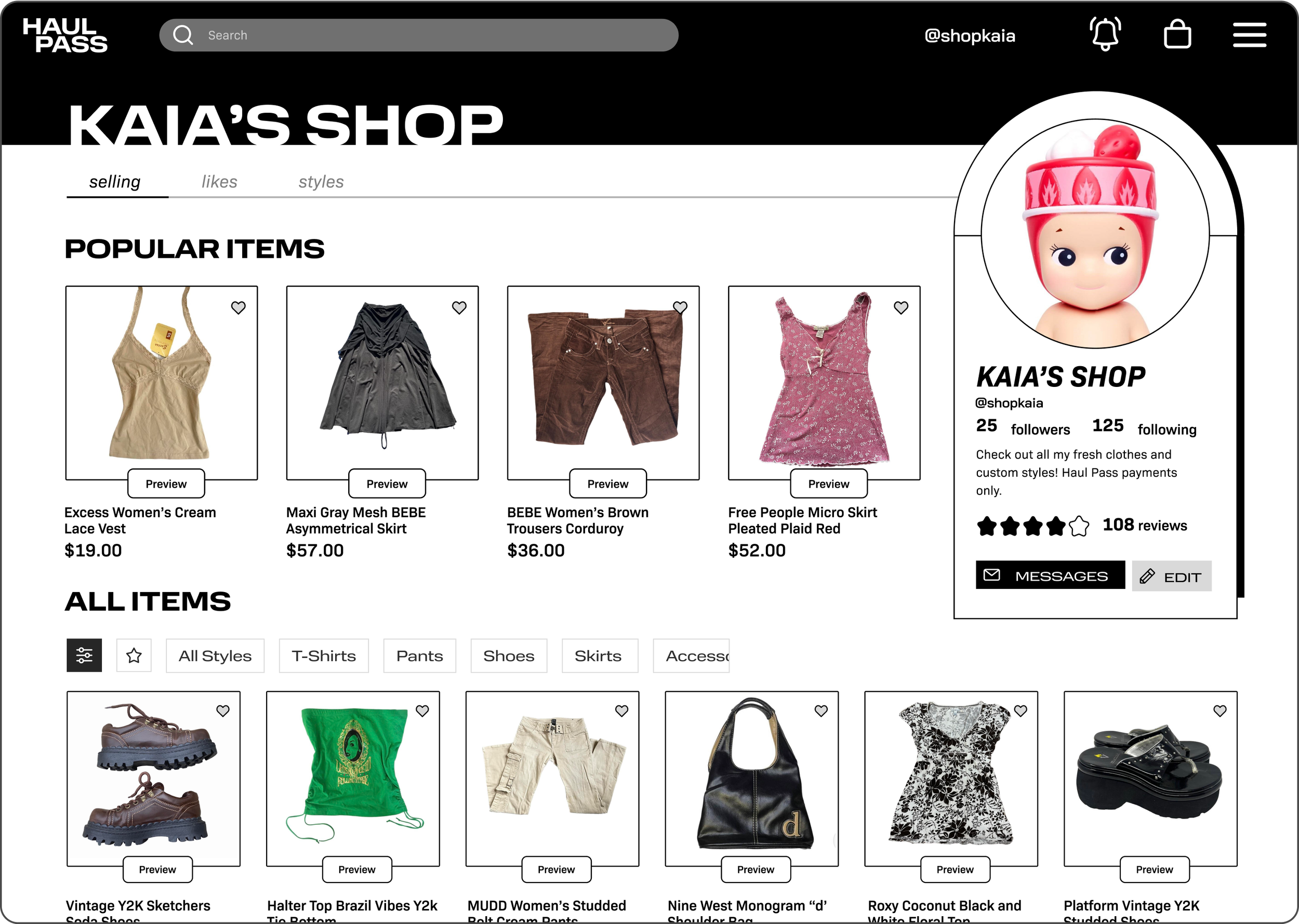
Selling Page Final Design
The final design of the selling page features an innovative user profile card, which helps orient users and provides quick access to essential tools for managing their listings and communicating with buyers. The page also includes a filter function, allowing viewers to easily sort through the listed items based on different criteria.
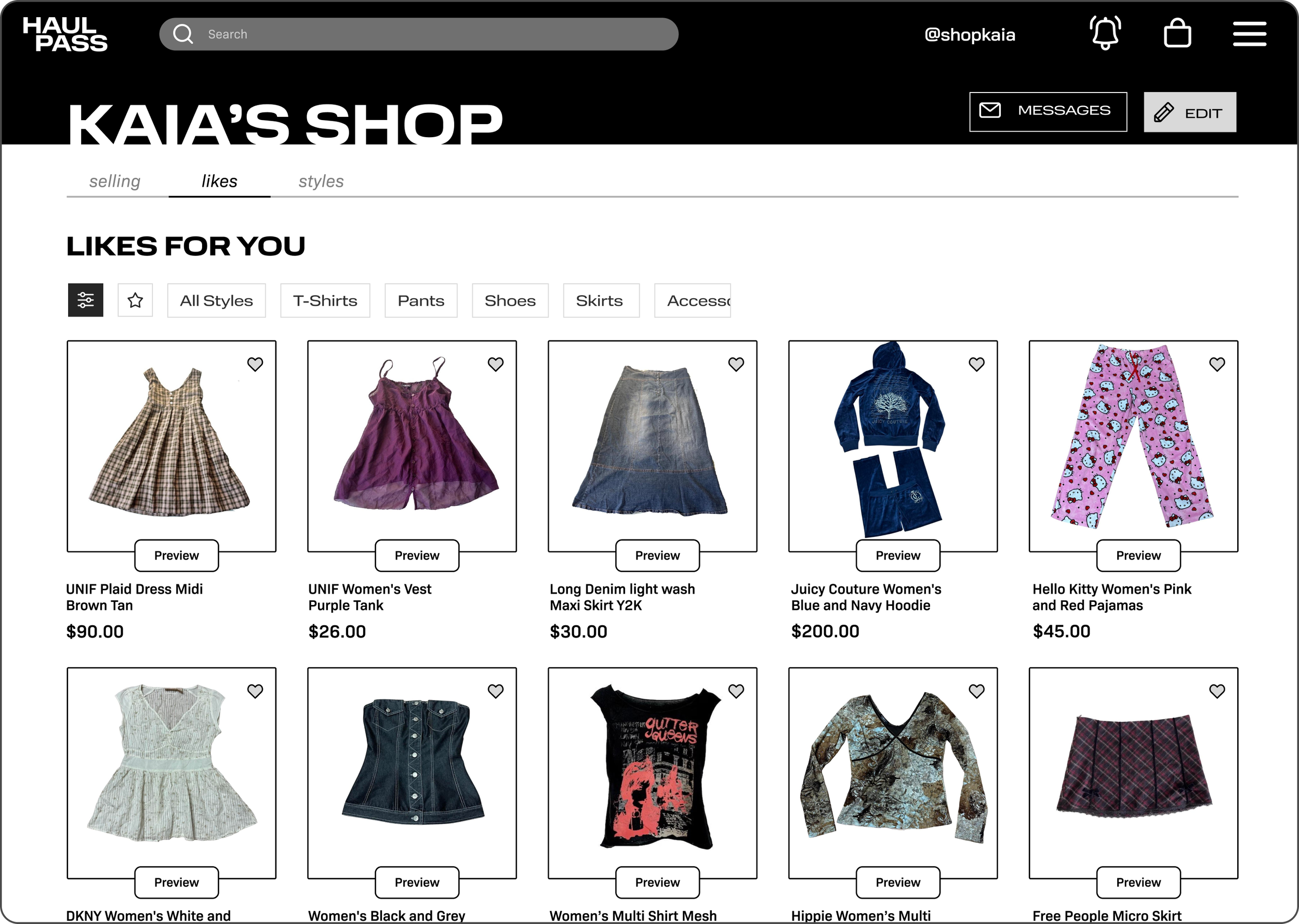
Likes Page Final Design
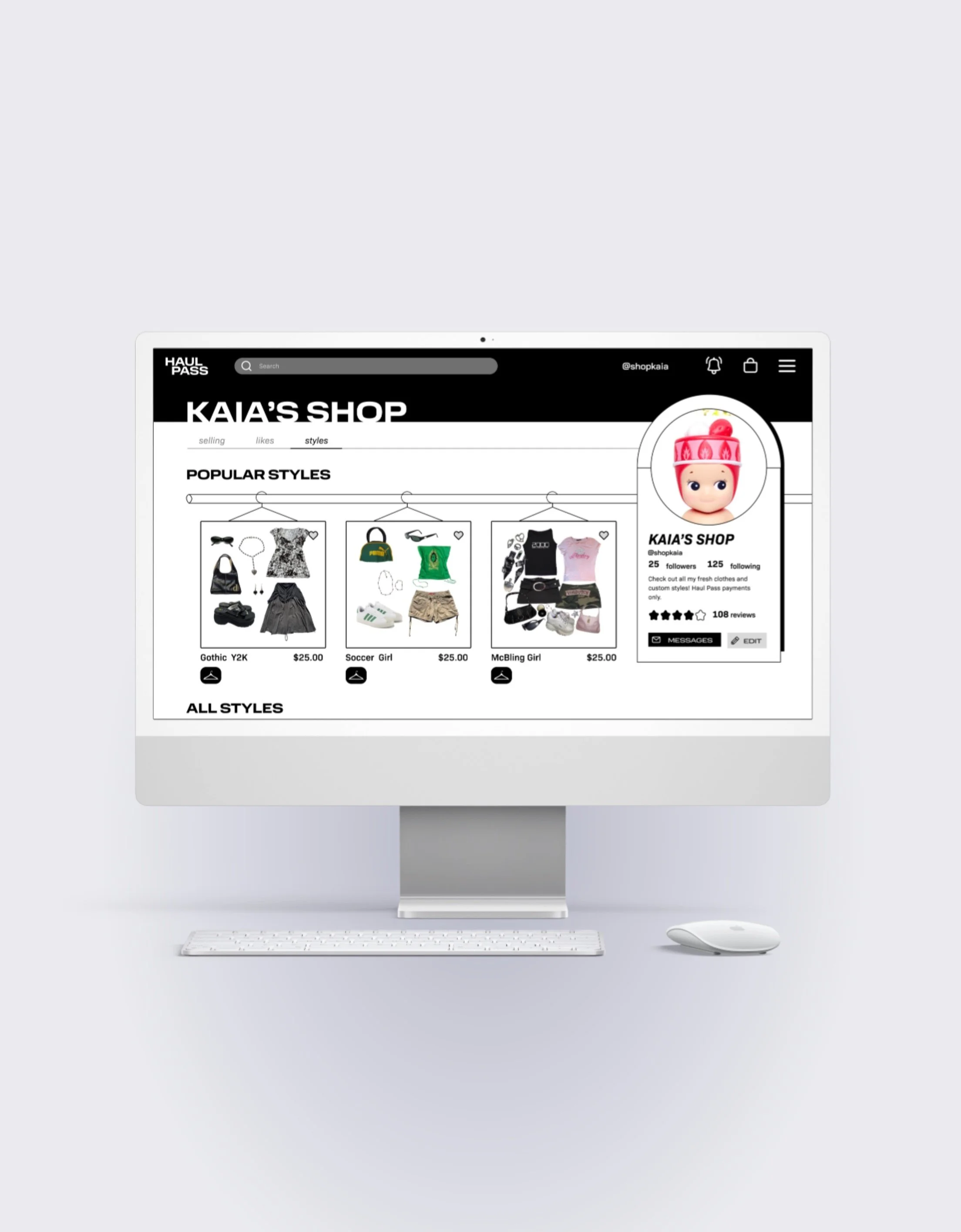
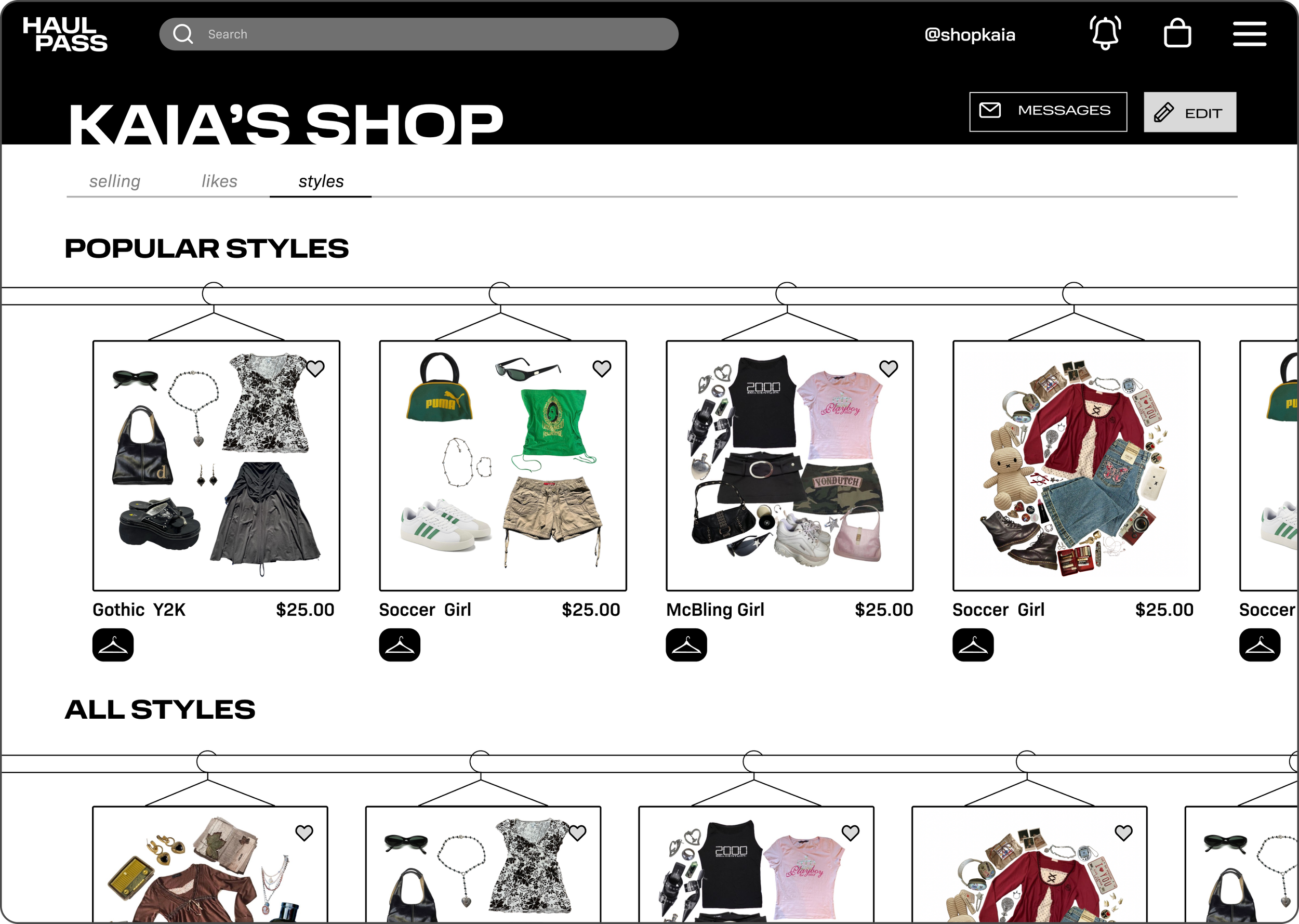
Styles Page Final Design
The Styles tab features a scrolling hanger design, allowing users to effortlessly navigate through different styles. This interactive element provides a visually engaging way for users to explore and discover new outfits, making the experience both intuitive and enjoyable.